WrodPress 美化:给知更鸟主题添加重要公告首页弹窗提示功能
步骤如下:
1、代码下载
首先下载几个代码文件,分别按要求上传到自己主题的相应目录下:
notice.css (上传到你主题 CSS目录下)
javascript.js (上传到你主题 js目录下)
swiper.min.js (上传到你主题 js目录下)
代码文件下载:登录
2、代码部署
找到主题的 footer.php 文件,复制下载包中的"首页重要公告弹窗美 化代码"文件中的代码,粘贴到最后的</script>和</html>之间。
先把美化代码中关于上面 3 个文件的地址都换成你自己的文件地址, 然后把美化代码中的公告内容文字修改成你想显示的内容即可。
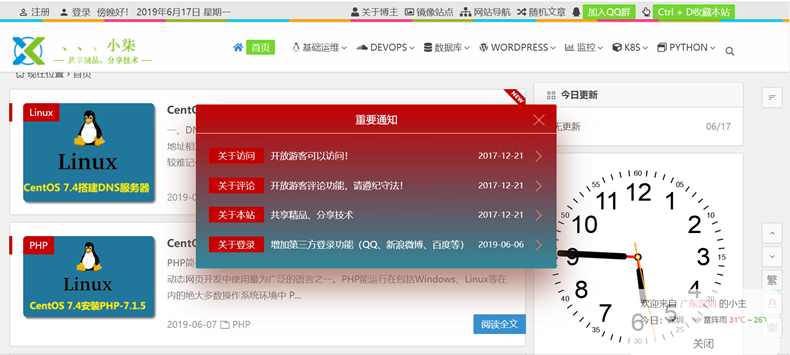
效果图:
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制



登录回复
很好
登录回复
寫的真好 謝謝
登录回复
支持!!!必须支持
登录回复
支持!必须支持
登录回复
查看下
登录回复
支持一下支持
登录回复
是打算问问部分
登录回复
看看看看看!!!!!!!!!!!
登录回复
支持
登录回复
额的伟大萨瓦是
登录回复
真的不错!
登录回复
看看
登录回复
看看
登录回复
看看!!!!!!!!!!!!!!!
登录回复
感谢分享,感谢分享感谢分享感谢分享感谢分享
登录回复
看看,感谢幸福
登录回复
看看看看
登录回复
看看
登录回复
看看
登录回复
啦啦啦啦啦
登录回复
看看www
登录回复
供应供应供应
登录回复
很好,做的很好
登录回复
哈啊哈
登录回复
看看
登录回复
@ tsy 欢迎
登录回复
学习
登录回复
已留言 但是还是看不到隐藏的内容
登录回复
@ 腾讯云服务器代理商 刷新看看
登录回复
@ 小柒博客 已刷新,仍旧看不到.....
登录回复
@ 腾讯云服务器代理商 换个浏览器试试,我这边测试正常的呢
登录回复
学习
登录回复
学习
登录回复
学习
登录回复
谢谢
登录回复
谢谢
登录回复
写的不错
登录回复
亲测,写的不错