直接在主题设置定制风格css选项添加以下代码
/* 主题缩略图和幻灯片添加圆角边框 */
.thumbnail {
border-radius: 6px;
box-shadow: rgba(0,0,0,0.5) 3px 3px 3px;
}
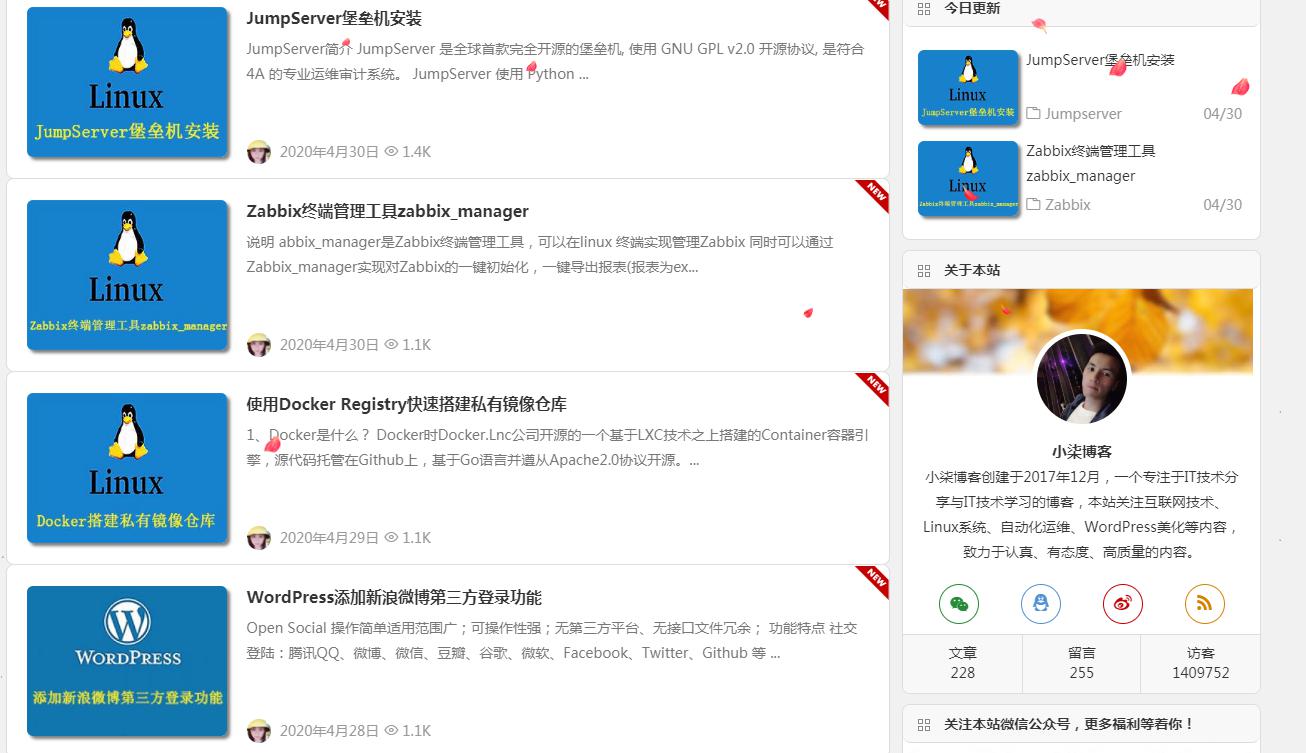
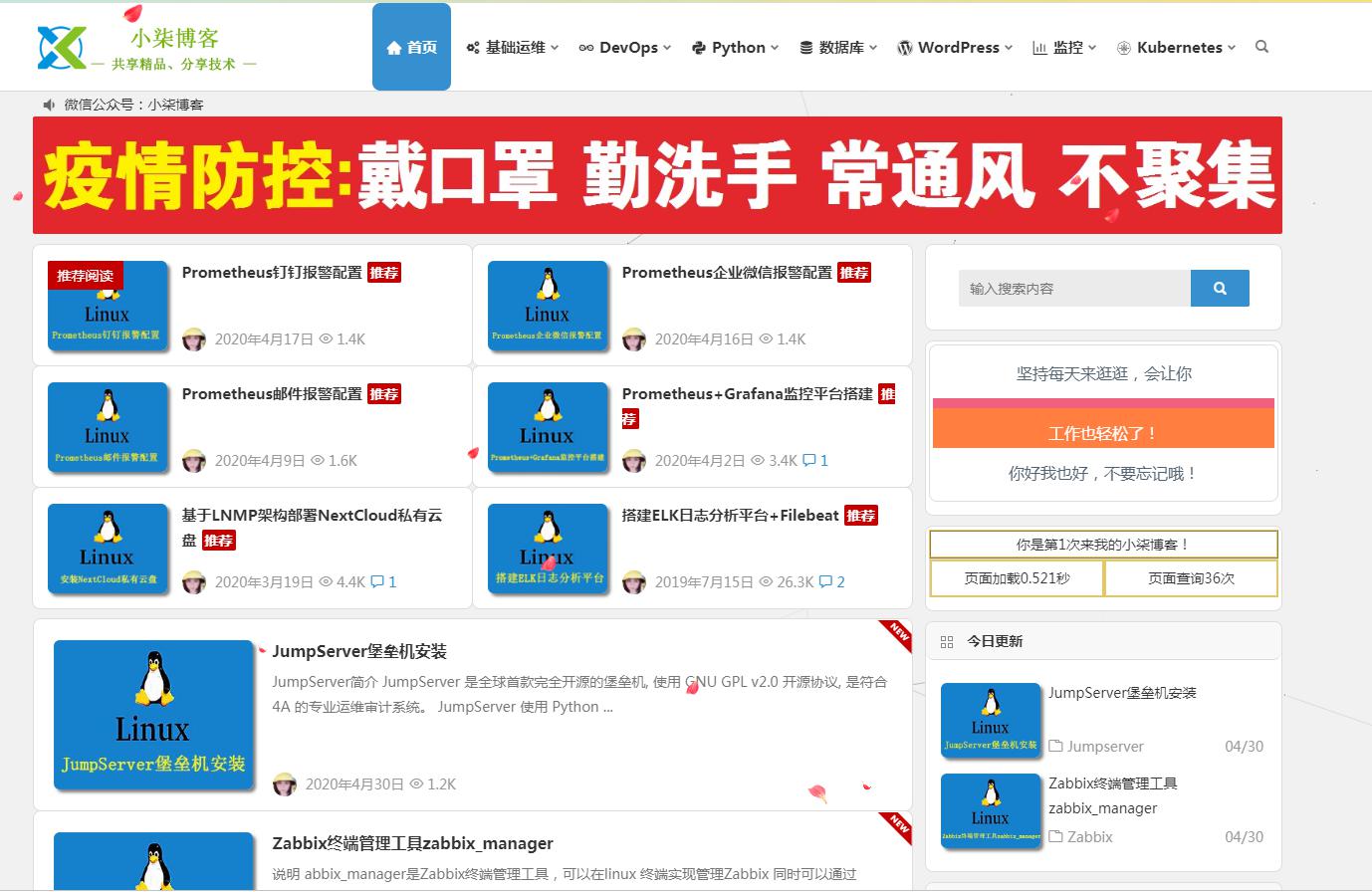
效果图
/** 网站圆角样式集合 **/
#slider img,.single-tag li a,#slider img,.cat-box, .cat-title,.fadeInUp,#sidebar h3,.cat-grid-title, .cat-square-title,.nbs-flexisel-container,img,h1, h2, h3, h4, h5, h6,a,.nav-menu, .nav-menu *,.type-cat a, .child-cat a,.link-all a
{
border-radius: 8px
}
效果图
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!
Wechat
微信扫一扫,加我!

微信号已复制
微信公众号
微信扫一扫,关注我!

公众号已复制




评论