一、Jenkins简介
Jenkins是一款开源CI&CD软件,用于自动化各种任务,包括构建、测试和部署软件,可以集成很多环境。很多时候我们是给前端人员配置的FTP或者编写脚本提交代码,但是由于更新不方便。发布新的代码需要人工干预,为节省前端开发时间,所以我们就需要Jenkins 配合git钩子使用。
二、Jenkins安装插件
1)Gitlab Hook # gitlab钩子,push代码后自动触发拉取操作
2)Build Authorization # 钩子触发器
3)需要提前安装好gitlab
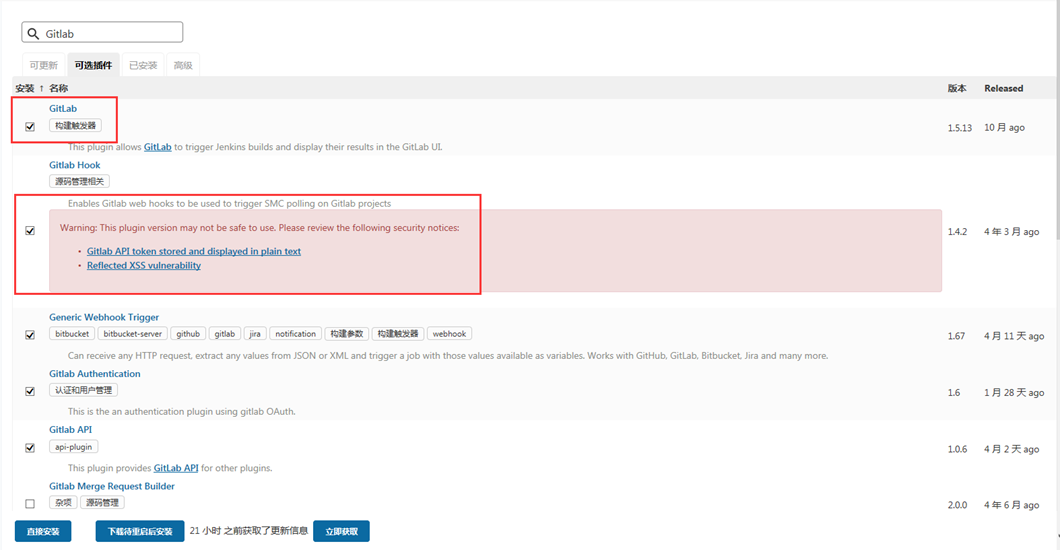
# Gitlab插件安装gitlab
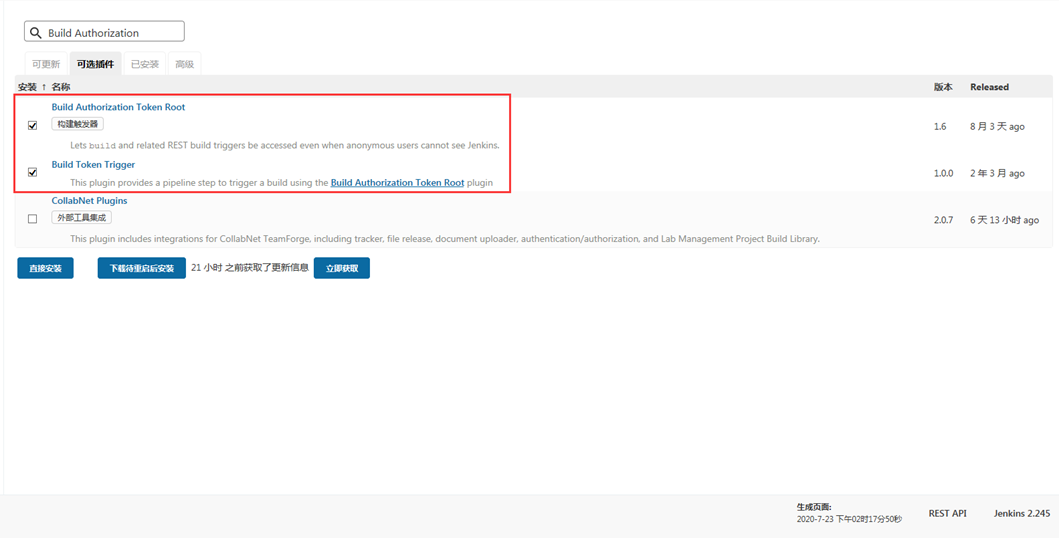
# Build Authorization
三、配置Jenkins
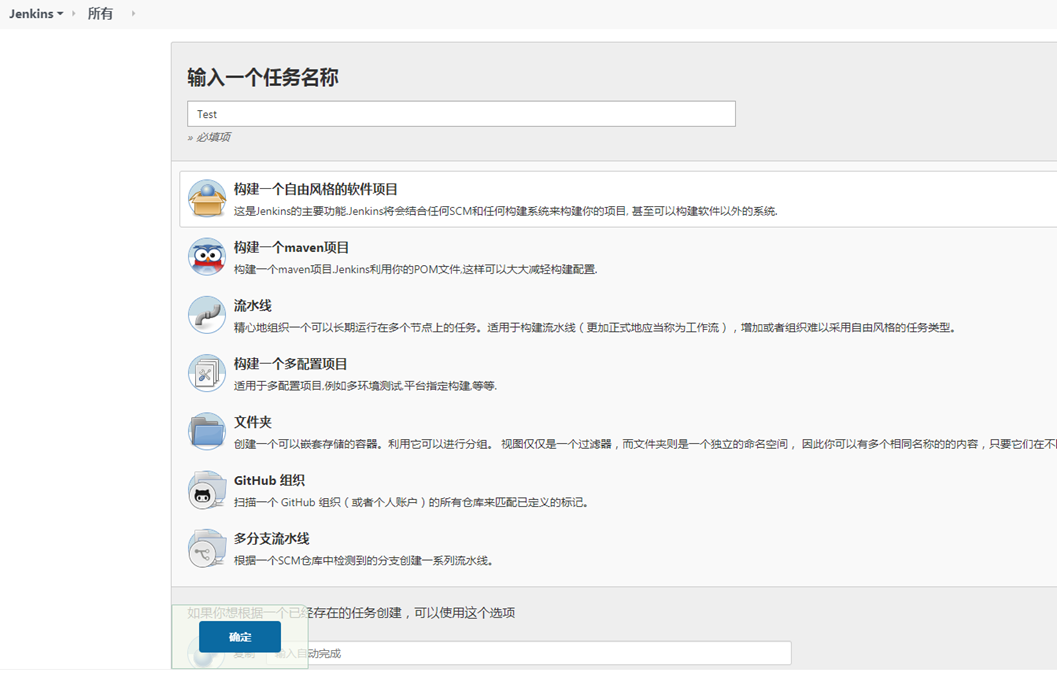
1)新建一个Test项目
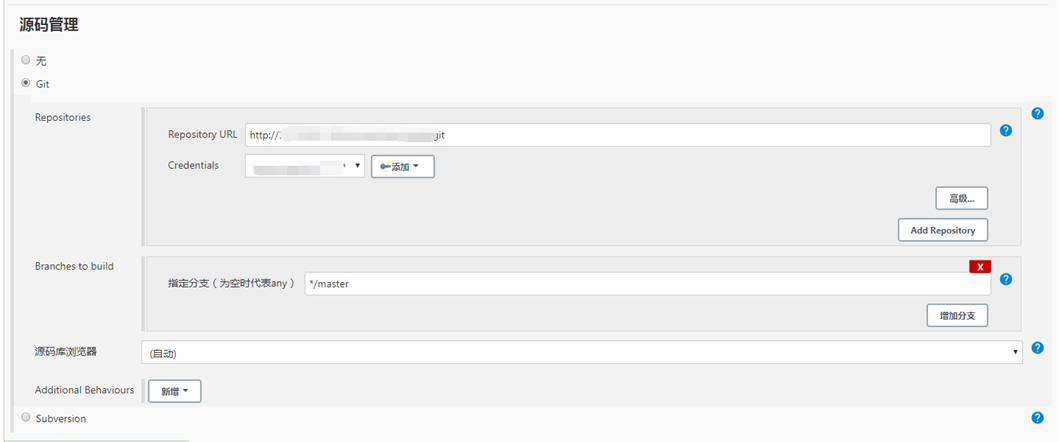
# 配置gitlab连接信息
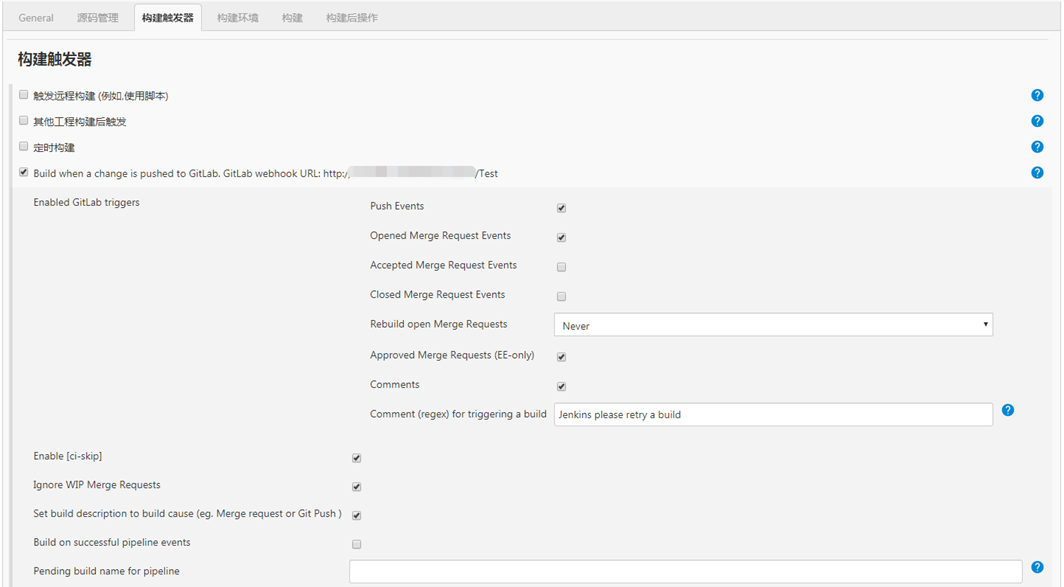
# 配置触发器
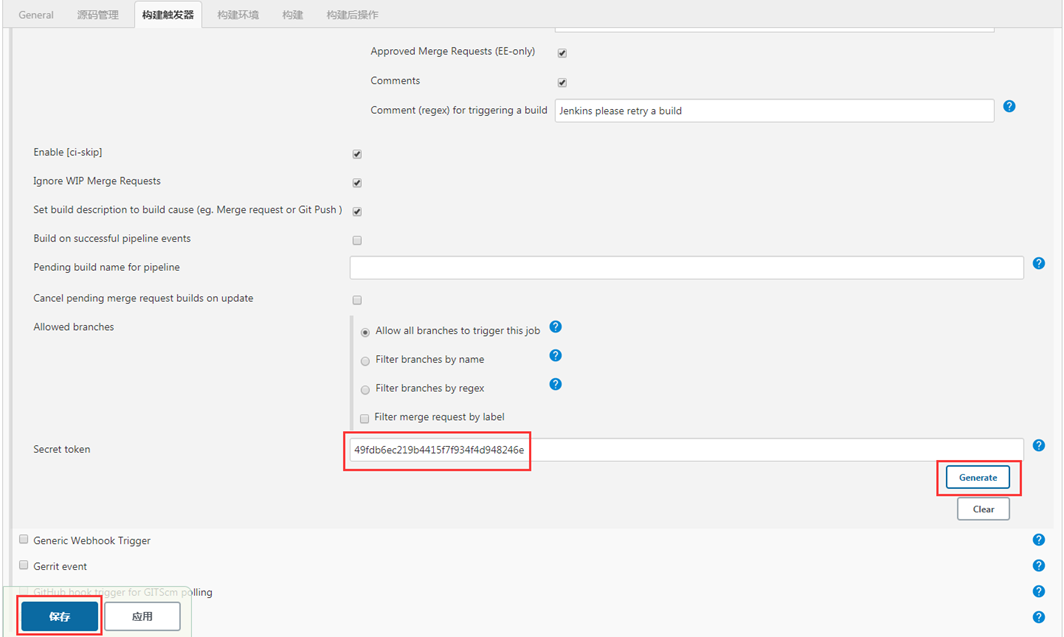
# 生成token
# 记得别忘记点保存哦,这里Jenkins目前就先结束了
四、配置Gitlab
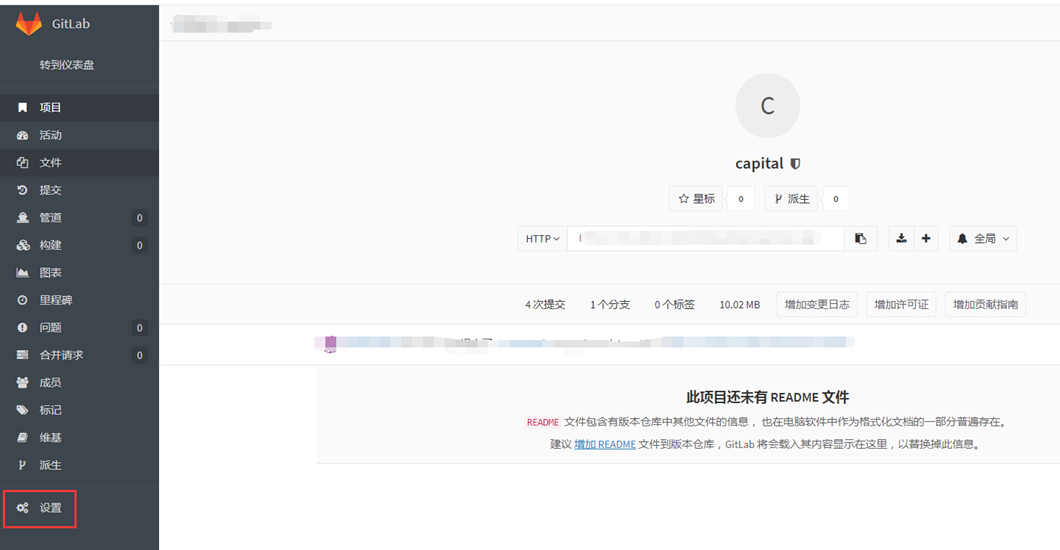
1、登陆到Gitlab项目中,点击设置
注:由于版本差异,可能配置项估计不同,但是方法是一样的
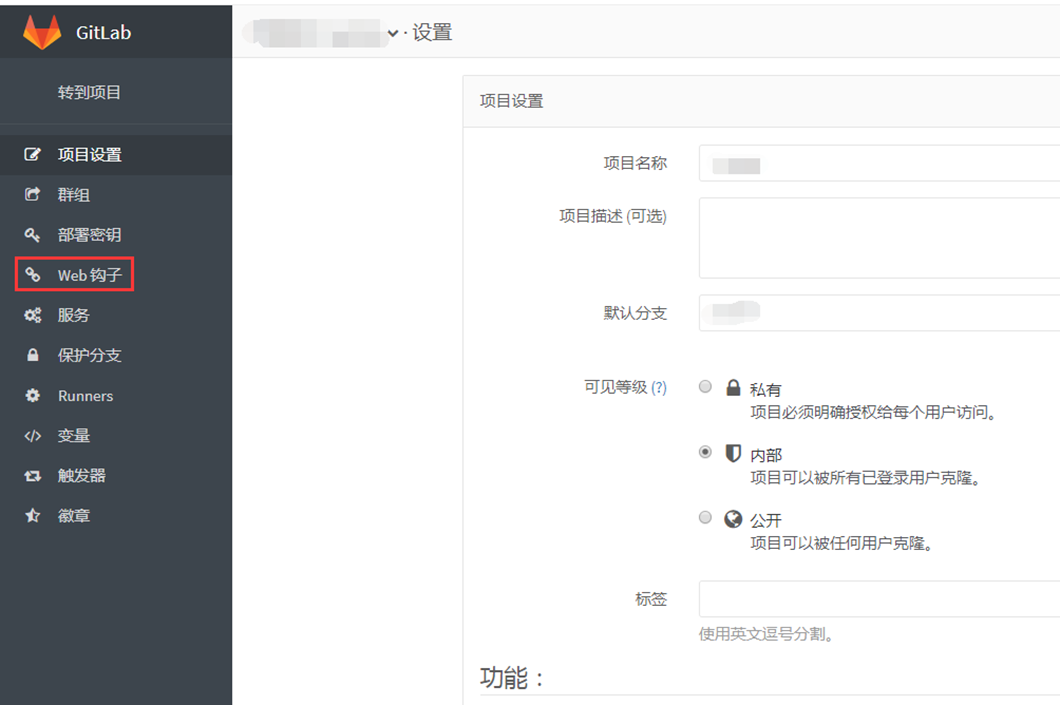
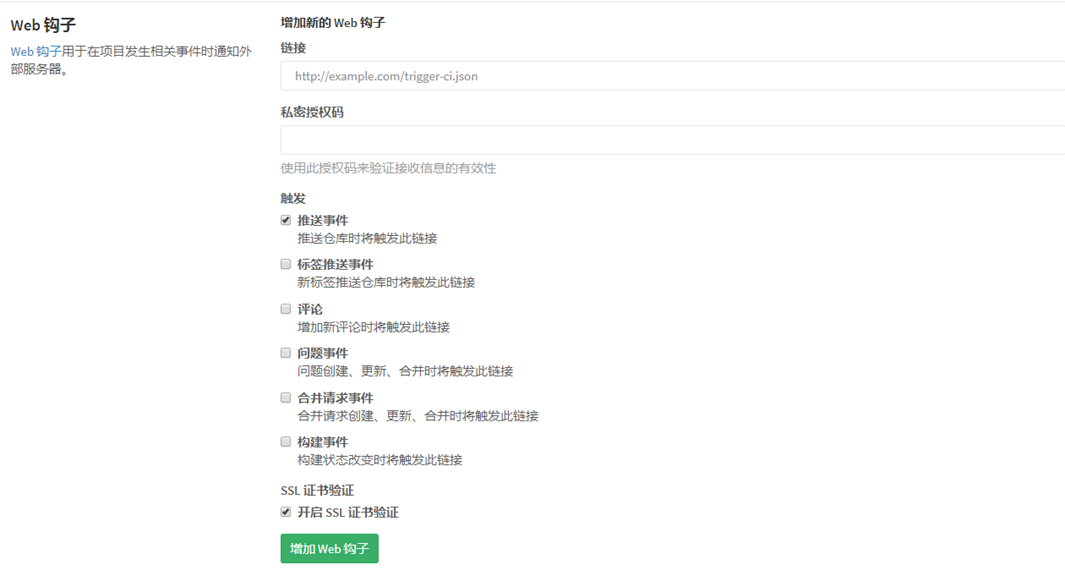
2、点击Web钩子
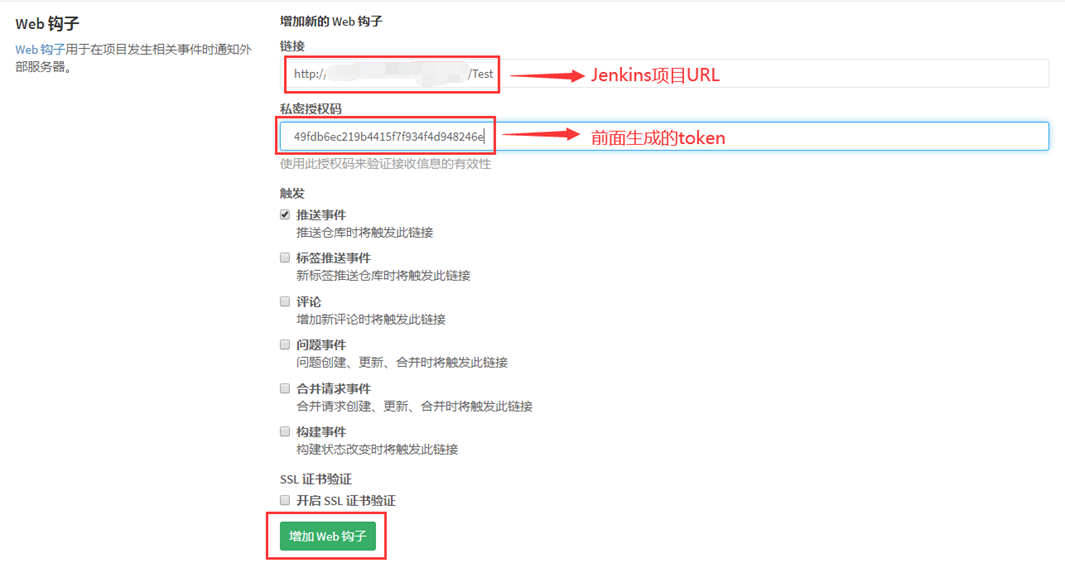
3、钩子配置
输入项目自动生成的地址和token,添加完成后,我们点击测试进行测试
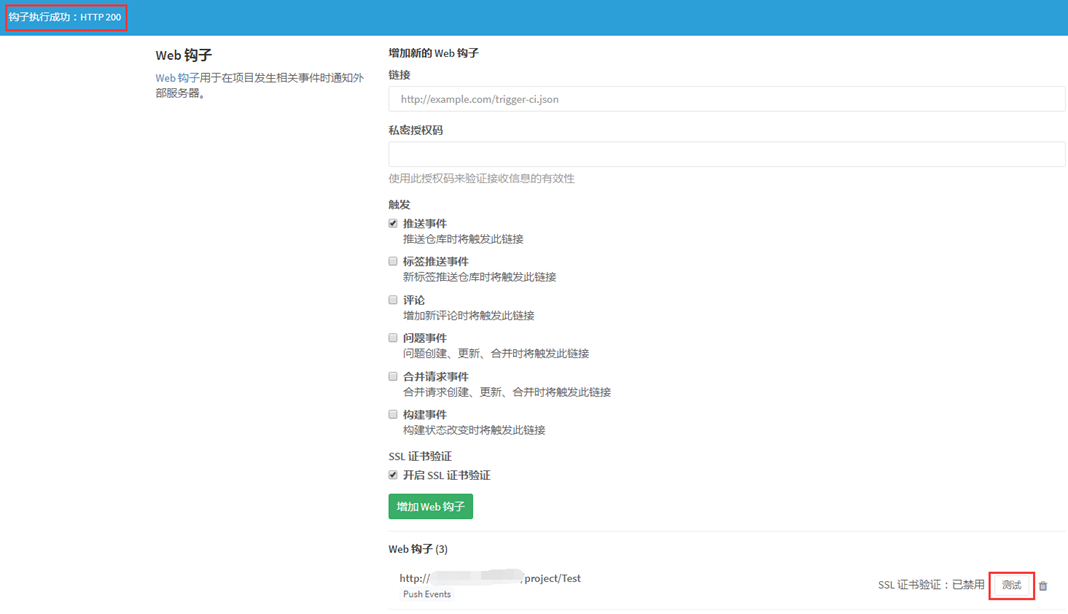
4、测试钩子是否正常执行
返回状态码为200即为正常。
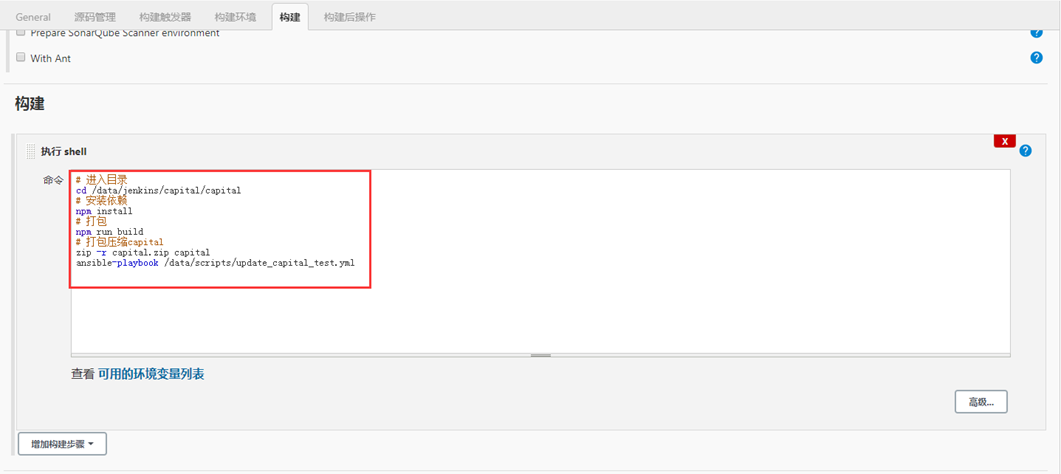
5、返回配置Jenkins
Jenkins Shell配置如下
# 进入目录
cd /data/jenkins/capital/capital
# 安装依赖
npm install
# 打包
npm run build
# 打包压缩capital
zip -r capital.zip capital
ansible-playbook /data/scripts/update_capital_test.yml
# 请结合实际进行配置,我这里采用的是Ansible。
6、Gitlab钩子测试
#git push提交文件进行测试
echo echo "123" >123.txt
git add 123.txt
git commit -m "text"
git push origin master
至此,前端静态页面通过Git钩子触发就配置完成了。
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如本文“对您有用”,欢迎随意打赏,谢谢!

















评论